AI-Assisted

Receivables Management
Intelligent Receivables Management for the Digital Future
Revolutionize your receivables management with our AI-Assistant. Our solution combines the newest AI models with user-friendly design to make your processes more efficient and accurate. Ready to use and easy to integrate!



- AI-powered automation streamlines your receivables management
- Human in the Loop: AI-powered information extraction with manual verification
- Intuitive dashboard displays all key metrics
- Process documents in batches
- Export data in CSV or JSON
- Seamless connection to existing systems via API
Works perfect on:
Your digital transformation starts now!
Optimize your receivables management with AI-powered automation while staying in control!
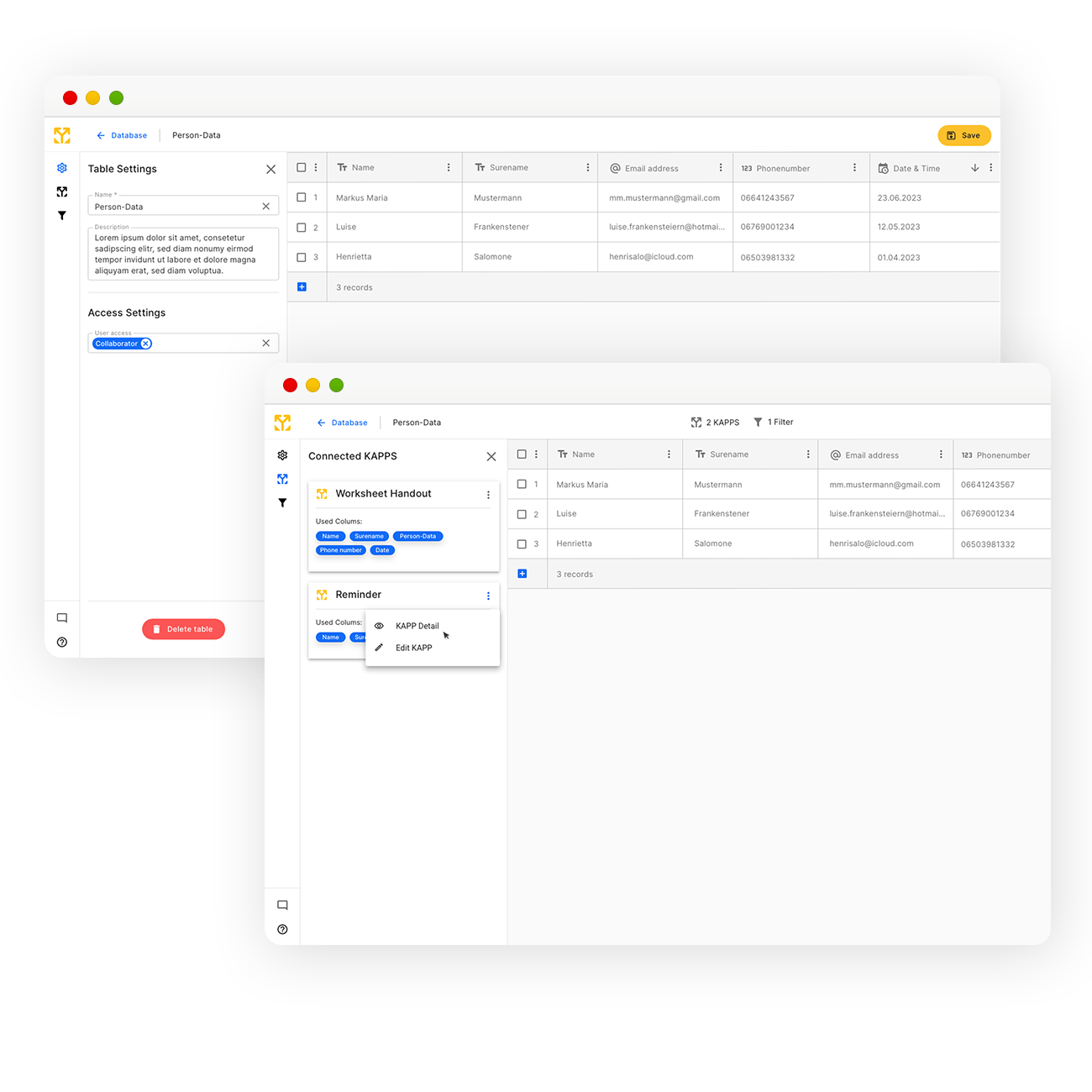
Intelligent Upload
The Receivables Management AI Assistant allows users to upload their receivables documents either individually or in batches. The system automatically analyzes and extracts key information, while providing a manual verification step that gives users complete control over data quality.


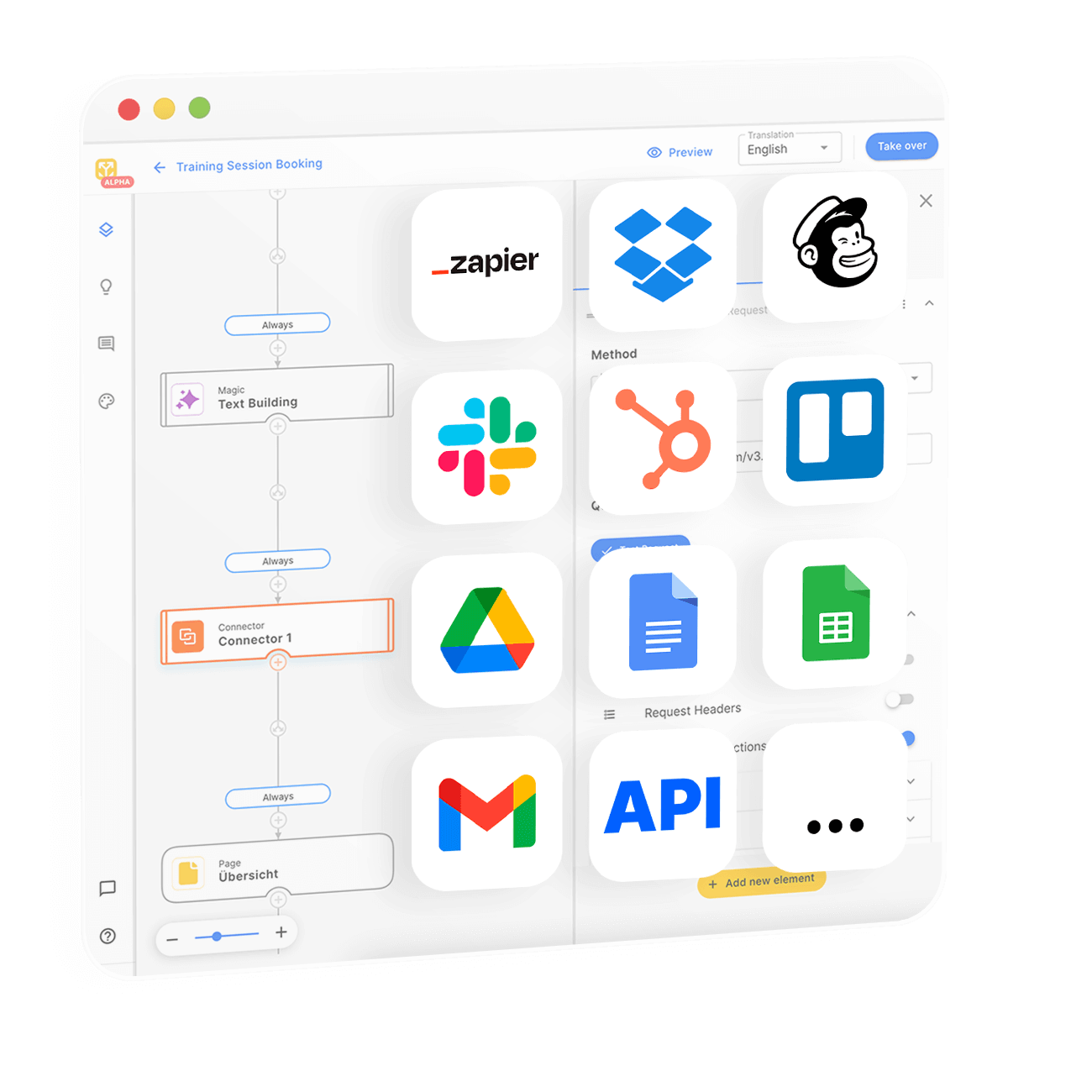
Connect and Export easily
The intuitive dashboard interface allows users to monitor all their receivables and key metrics in one place. The system offers seamless integration options through the UNOY API, allowing users to incorporate the Receivables Management AI Assistant into their existing systems or export data in CSV or JSON formats.
Transparency and Efficiency
The transparent receivables dashboard provides clear visibility of viewed and settled debts. The portal facilitates efficient payment tracking and streamlines communication between all involved parties, making the entire process more transparent and manageable.